
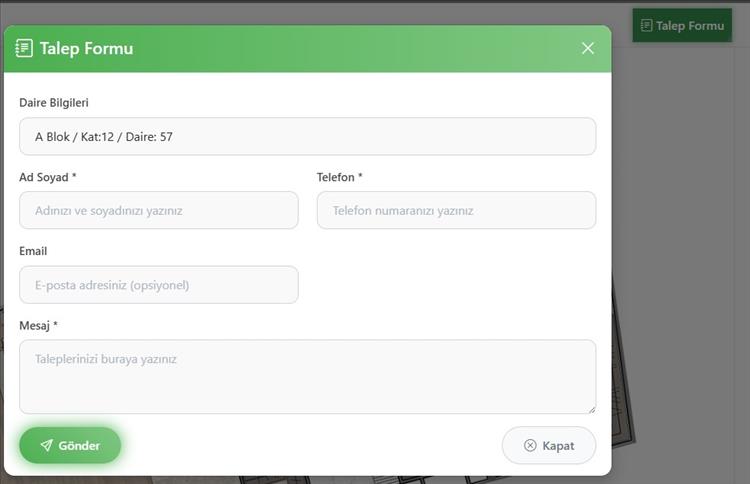
Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD) olcak şekilde Yazımız.
Aşamalar uzun ayıracağım.

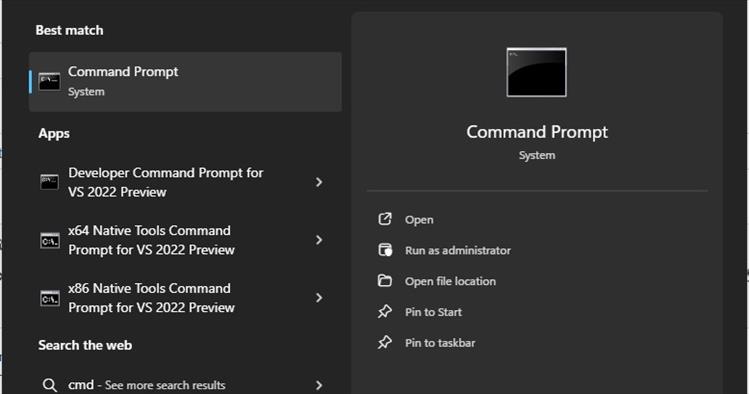
IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
Program gerektirmiyor.
Bilgisayarınızda yer alan herhangi bir klasörü, ekstra program yüklemeye gerek kalmadan doğrudan web sunucusu olarak kullanabilmek oldukça pratik. Bu yöntemle web geliştiricileri, test ve geliştirme aşamasında ihtiyaç duydukları dosyalara hızlıca erişim sağlayabilirler.
Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
A network-related or instance-specific error occurred while establishing a connection to SQL Server. The server was not found or was not accessible. Verify that the instance name is correct and that SQL Server is configured to allow remote connections. (provider: SQL Network Interfaces, error: 26 - Error Locating Server/Instance Specified) (Microsoft SQL Server, Error: -1)
Sorunu çözmek için;
Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
Windows Server 2022 Standard Evaluation kullanırken CPU kullanımının sürekli 0% gösterdiğini fark ettik. Sunucumuzda Intel Xeon E5-2680 v2 (2 işlemci, toplam 40 çekirdek) bulunuyordu.
Devamı →.NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
.NET Core MVC Razor'da Request.Query kullanarak URL parametrelerini nasıl okuyabileceğinizi öğrenin.
Aşağıdaki kod parçası, URL üzerinden gelen "projeID" parametresini okuyarak bir değişkene atar. Eğer parametre bulunamazsa varsayılan olarak "0" değeri kullanılır:
Kodumuz;
app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
app_offline.htm Dosyasını Oluşturma
Öncelikle, projenizin yayın (publish) klasörünün kök dizininde yer alacak basit bir HTML dosyası oluşturun.
Örneğin:
Devamı →
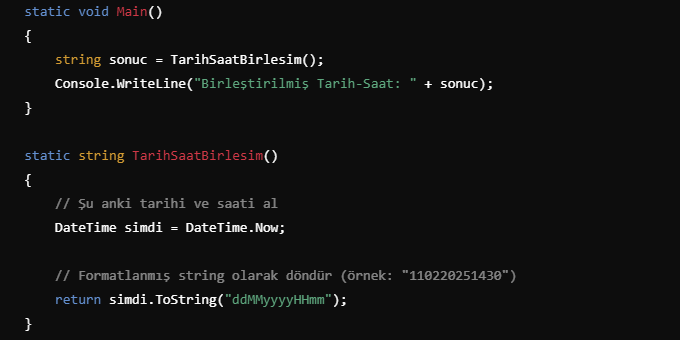
C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
C# dilinde tarih ve saat bilgilerini birleştirerek gün, ay, yıl, saat ve dakika sıralamasına göre boşluksuz bir formatta yazdırmak mümkündür. Bu format, dosya isimlendirme, timestamp oluşturma ve log kaydetme gibi işlemler için oldukça faydalıdır.
Bu yazıda, C# ile dinamik olarak sistem saatinden alınan verileri birleştirip sıralı ve işaretsiz bir biçimde nasıl yazdırabileceğinizi anlatacağız.
Devamı →jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
Tam ve Çalışan kod Detay sayfasındadır
Devamı →Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
Tam Kod Detay Sayfasındadır.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator