
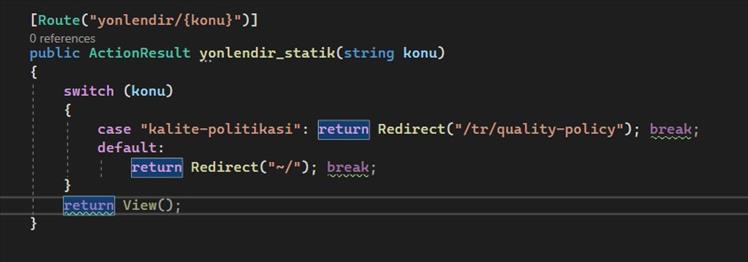
Cannot use a leading ../ to exit above the top directory
Sorun Yönlendirirken ~ İşareti koymamız.
Devamı →
SQL LIKE Operator, Sql a harfi ile başlayan kayıtları bulmak
Tablomuzda a harfi ile başlayan kayıtları bulmak için aşağıdaki kodu kullanıyoruz.
Devamı →
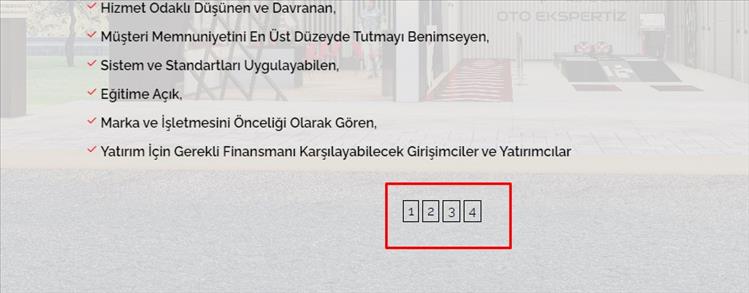
Owl Carousel Numara Vermek, Owl Carousel Number Dots
Aşağıdaki Kod ile owl-carousel Numara ekleyebiliyoruz.
Devamı →
$(document).ready(function(){
let owl = $(".owl-carousel").owlCarousel({
Boostrap Açılışta Modal Göstermek, Boostrap 5 Modal popup
HTML KODLARI; (Boostrap 5 içindir)
<button type="button" id="mdlBTN" class="btn btn-primary d-none" data-bs-toggle="modal" data-bs-target="#myModal">-</button>
<div class="modal modal-lg class fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header py-2"><h6 class="modal-title">Başlık</h6><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div>
<div class="modal-body">Detay</div>
</div>
</div>
</div>
Youtube iframe embed Video Tekrar etmek , Youtube Embed Video Loop
Devamı →<iframe frameborder="0" allowfullscreen="1" src="https://www.youtube.com/embed/@item.linki_tr?controls=0&autoplay=1&rel=0&controls=1&showinfo=0&mute=1&loop=1&showinfo=0&color=white&iv_load_policy=3&playlist=@item.linki_tr" width="100%" height="100vh" style="height: 100vh;"></iframe>
Media Query iki genişlik arası - Media Queries - between two widths
Min 400px, Max 900px için;
@media (min-width:400px) and (max-width:900px) { .foo { display:none; } }
Devamı →
Loading animasyonu, Loading animation
HTML kodumuz;
<div class="ring"><img src="/Content/logo.png" class="img-fluid"><span></span></div>
Devamı →
OWL Carousel 2.3.4 change Youtube Video pause (iframe video pause)
HTML KODU;
Devamı →<div class="item"> <div class="flex-video"> <iframe src="https://www.youtube.com/embed/G1lq40tR72Q?enablejsapi=1" width="560" allowfullscreen frameborder="0" height="315"></iframe> </div> </div>
Codemirror multiple textarea, Code mirror birden fazla textarea içinde kullanımı
Codemirror multiple textarea , Code mirror birden fazla textarea içinde kullanımı için aşağıdaki javascript kodunu ekliyoruz.
<textarea class="form-control code" rows="4" id="talan3_zh" name="talan3_zh">içerik</textarea>

CSS multiple Hover
Üst class Mouse üzerine gelince Alt Class ları etkilemek için gereken Css dkodu aşağıdadır.
bu kodla Javascript yazmamıza gerek kalmıyor.
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator