GİDOSK | Sis Dağı Yaylası & Sandık Gölü-Şelale Keşfi , Yoğun Tipi Altında Yürüyüş (Grup Yürüyüşüdür)
İYİ SEYİRLER
Devamı →
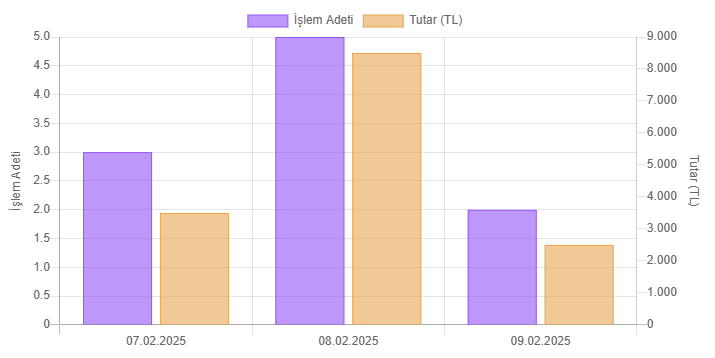
Jquery Area chart Kullanımı
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Chart.js (v2.9.4) -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4"></script>
Tam Kod Detay Sayfasında;
PowerShell ile Composer ve Laravel kurulumu
PowerShell ile kurulum;
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol =
Devamı →jquery cookie check and set , jquery cookie kullanımı ve sorgu
SET;
$.cookie('myCookie', '1', { path: '/' });
Aşağıdaki Kod İle Kontrol Yapabilirsiniz;
Devamı →
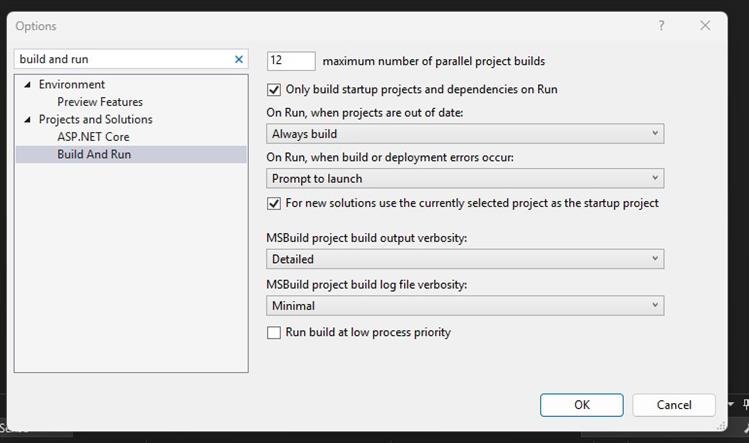
Visual Studio when build output detailed ?
Aşağıdaki yol ile visual studio build detaylı olarak gösterecektir.
Tools > Options > Projects and Solutions > Build And Run > MSBuild project build output and verbosity to "Normal" (and then later to "Detailed")
Install-Package : Unable to find package 'DevExtreme.AspNet.Core'
Çözümü Nuget manager a local source giriyoruz.
Aşağıdaki yolu ekliyoruz.
Devamı →
linq Exists list , Exists kullanımı
linq exist list kullanımı aşağıdaki koddadır.
List<Parcalar> prc1 = new List<Parcalar>();
var ara1 = _context.ParcaKategoriDagilims.FromSqlRaw(sql1).ToList();
...
Devamı →mvc core sql kullanımı , use sql query .core MVC
Öenek kod;
asp.net MVC de Sqllike ile yapılıyordu. .CORE MVC de işler değişmiş. Kod detay sayfasında.
click in jQuery/JavaScript on a link , Javascript mouse click
Javascript Kodu;
function submitRequest(buttonId) {
if (document.getElementById(buttonId) == null
|| document.getElementById(buttonId) == undefined) {
return;
}
if (document.getElementById(buttonId).dispatchEvent) {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById(buttonId).dispatchEvent(e);
} else {
document.getElementById(buttonId).click();
}
}
KULLANIMI;
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- The underlying provider failed on Open
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator