CSS

CSS fade in infinitive animation, css yanıp sönme animasyonu
CSS Yazı yanıp sönme animayonu Hazırlıyoruz.
Kodlar aşağıda;
Devamı →
CSS değişken kullanımı
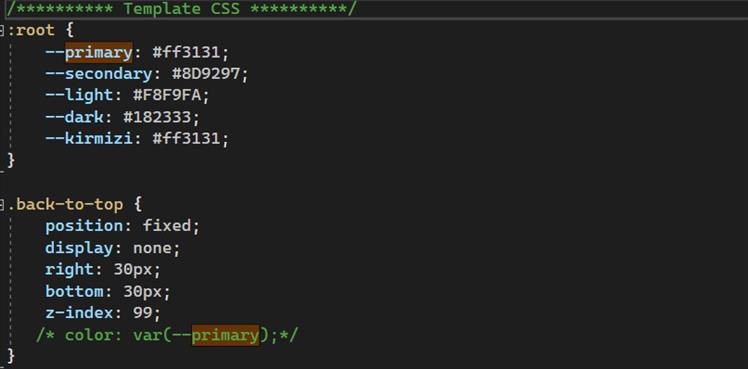
CSS Kullanımı, ;
:root {
--primary: #ff3131;
--secondary: #8D9297;
--light: #F8F9FA;
--dark: #182333;
--kirmizi: #ff3131;
}
CSS içinde tanımlamak için;
Devamı →
Media Query iki genişlik arası - Media Queries - between two widths
Min 400px, Max 900px için;
@media (min-width:400px) and (max-width:900px) { .foo { display:none; } }
Devamı →
Loading animasyonu, Loading animation
HTML kodumuz;
<div class="ring"><img src="/Content/logo.png" class="img-fluid"><span></span></div>
Devamı →

CSS multiple Hover
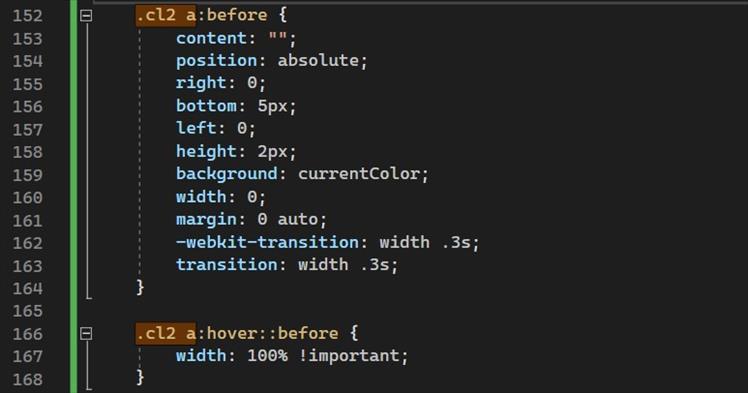
Üst class Mouse üzerine gelince Alt Class ları etkilemek için gereken Css dkodu aşağıdadır.
bu kodla Javascript yazmamıza gerek kalmıyor.
css hover sub css
.tp81:hover .tp81b {
height: 100%;
opacity: 1;
transform: rotate(0deg) scale(1);
}
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator