
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
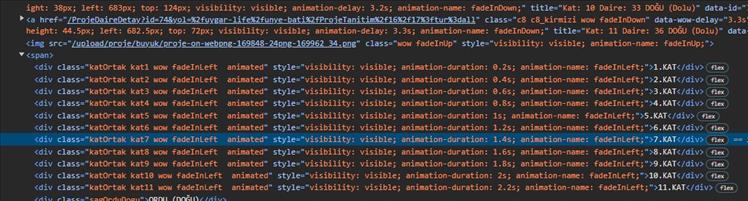
Aşağıdaki kod ile birden fazla tekrarlanan class lara erişim sağlayabilirsiniz.
Devamı →How to get a Random Object using Linq, linq Ramdom kayıt listelemek
How to get a Random Object using Linq
linq Ramdom kayıt listelemek için aşağıdaki kodu kullanıyoruz.
Devamı →Uncaught ReferenceError: $ is not defined at
Uncaught ReferenceError: $ is not defined at hatası alıyorsanız olası sorunun çözümü aşağıdaki gibidir.
Devamı →
Cannot read properties of undefined (reading 'mData')
Bu hata çıldırttı beni çıldırttı;
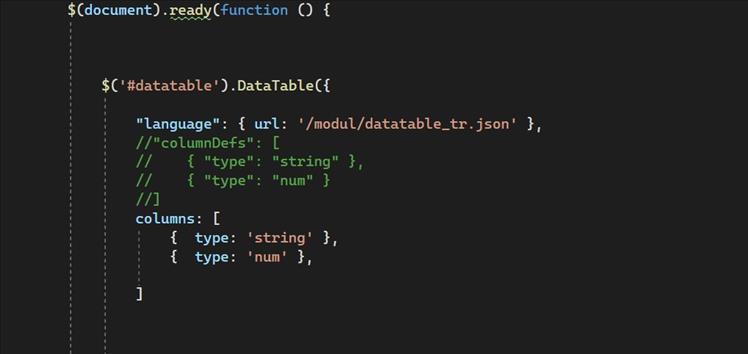
Table stün tanımlama lazım. tam bir bela. Neyse aşağıdaki kod ile çözebilirsiniz.
Devamı →

c# iki sayının yüzde farkını bulmak, c# yüzde almak, c# yüzde bulmak
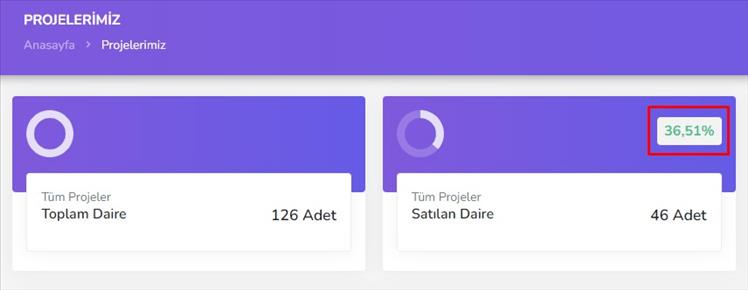
40 Sayısı 123 ün yüzde kaçıdır gibi bir hesaplama gerekirse,
Aşağıdaki kod ile ilgili işlemi yapabiliyoruz.
İyi Çalışmalar.
Devamı →
MVC Layout seçim,MVC Layout değiştirme, MVC Layout choose,MVC Layout change
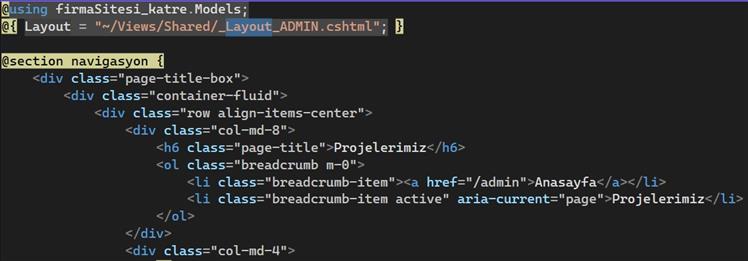
Admin gibi sayfaları için Layout değiştirmek gerekebiliyor. veya Ödeme sayfası için.
Bu tip durumlarda views içerisine aşağıdaki kodu ekliyoruz.
Devamı →
Expect comma, found '/ - bundleconfig.json rgb color opacity bug
Asp.net CORE da bundleconfig.json minimize yaparken bu hatayı alırsanız aşağıdaki şekilde css dosyanızı revize ederek çözüme kavuşursunuz.
Hata veren eski Kodumuz;
body {
background: rgb(204,204,204);
background: linear-gradient(180deg, rgba(138 190 83 / 50%) 50%, rgba(255,255,255,1) 30%);
background-repeat: repeat-x !important;
}
Devamı →
ASP.NET Core does not support mixing hosting models
Çözümü Aşağıdaki kodda;
Web.config dosyamıza ;
Devamı →

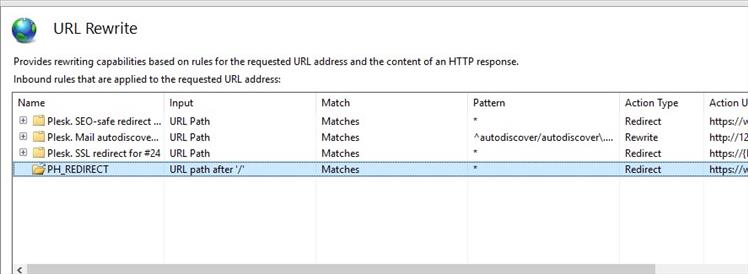
web.config gelen her isteği başka siteye yönlendirme. (Site taşıma sonrası) web.config .tr alan adı site taşıma .tr alan adı URL koruma, .tr alan adı site taşıma
web.config gelen her isteği başka siteye yönlendirme. (Site taşıma sonrası)
.tr alan adı URL koruma,
.tr alan adı site taşıma.
Alan adı taşıma Sonrası URL değişimi,
.tr alan adı URL değişimi,
.tr alan adı rewrite
Web.config dosya içeriğimiz aşağıdaki gibidir.
.core hatayı Detaylı Göstemek, .core detailed error
.core hatayı Detaylı Göstemek için aşağıdaki kodu kullanıyoruz.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- The underlying provider failed on Open
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator