Arama Sonuçları : load
jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
Tam ve Çalışan kod Detay sayfasındadır
Devamı →
Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
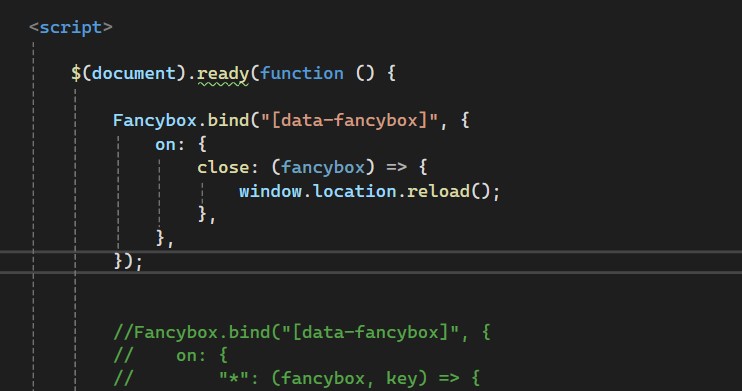
Fancybox 5 Close and reload
Aşağıdaki Java script kodu işimizi görecektir.
Devamı →

How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
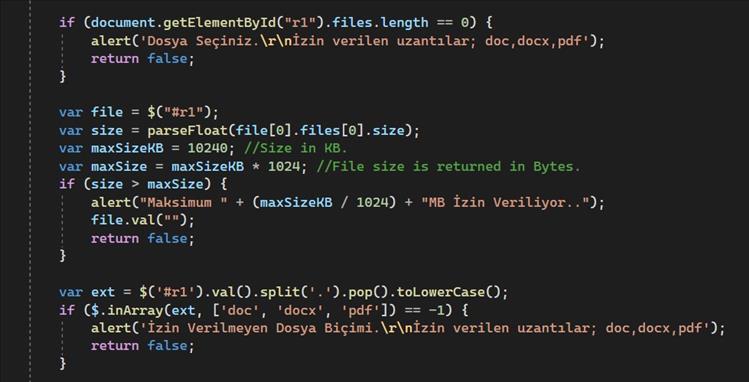
if (document.getElementById("r1").files.length == 0) {
alert('Dosya Seçiniz.\r\nİzin verilen uzantılar; doc,docx,pdf');
return false;
}
For File size and File type;
var ext = $('#r1').val().split('.').pop().toLowerCase();
Loading animasyonu, Loading animation
HTML kodumuz;
<div class="ring"><img src="/Content/logo.png" class="img-fluid"><span></span></div>
Devamı →
Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
Sorunun Çözümü için Webconfig Dosyasında eklenmesi gereken kodlar var.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator