Arama Sonuçları : jquery

Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
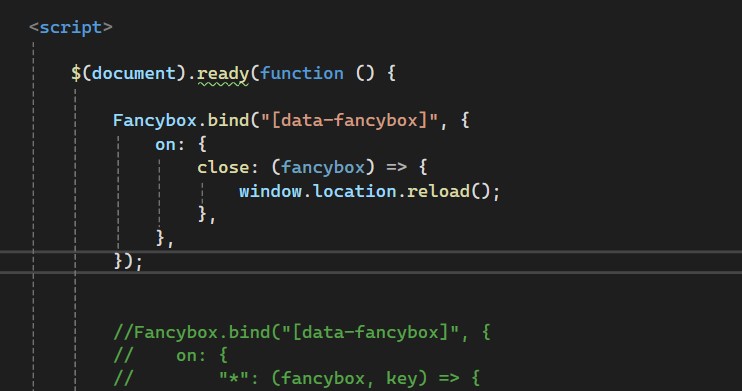
Fancybox 5 Close and reload
Aşağıdaki Java script kodu işimizi görecektir.
Devamı →

Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
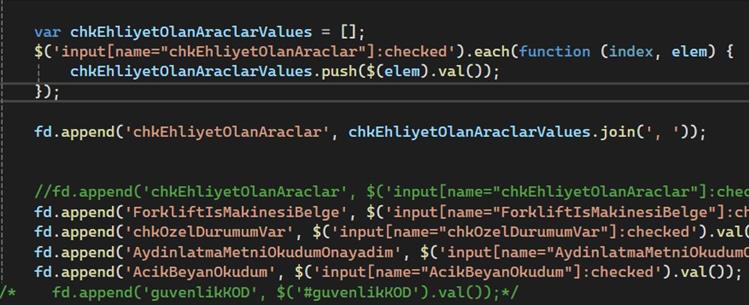
Jquery kodlarımız Aşağıdaki gibidir.
1.Aşama
Devamı →var chkEhliyetOlanAraclarValues = [];
$('input[name="chkEhliyetOlanAraclar"]:checked').each(function (index, elem) {
chkEhliyetOlanAraclarValues.push($(elem).val());
});

Radio button value returns undefined, Jquery Radio Buton Seçiniz Uyarısı
HTML BÖLÜMÜ;
<div class="col-md-12 ebr74">
<label>Cinsiyet<span class="text-danger">*</span></label><br />
<input type="radio" name="cinsiyet" value="Kadın"><label>Kadın</label><br>
<input type="radio" name="cinsiyet" value="Erkek"><label>Erkek</label><br>
</div>
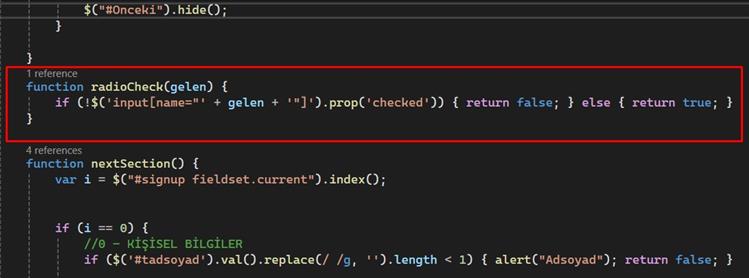
Doğrulama İçin Kullanılacak Fonksiyonumuz.
if (!radioCheck('cinsiyet')) { alert('Cinsiyet Seçiniz'); return false; }
Aşağıdaki Fonksiyonumuz;Devamı →

Jquery first class auto click
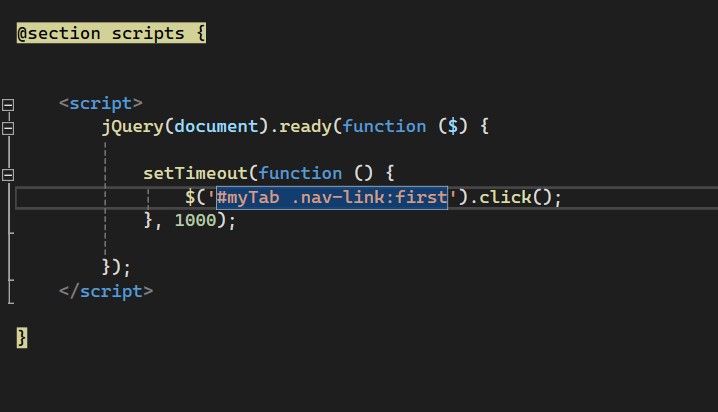
Sayfa yüklendiğinde Otomatik ilk class tıklanmasını sağlıyoruz. (mouse ile tıklanmış gibi) Yavaş bağlantı veya Sayfa gecikmesine bağlı sıkıntı çıkmasın diye 1 saniye sonra çalıştırıyoruz.
Javascript kodumuz;
Devamı →
Jquery Girilen değer sayı olmalıdır ve Sayı aralık kontrolü
Javascript kodu;
Devamı →if (!$.isNumeric(s1)) {
alert("Başlangıç Saati Sayı Olmalıdır"); return false;
}

How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
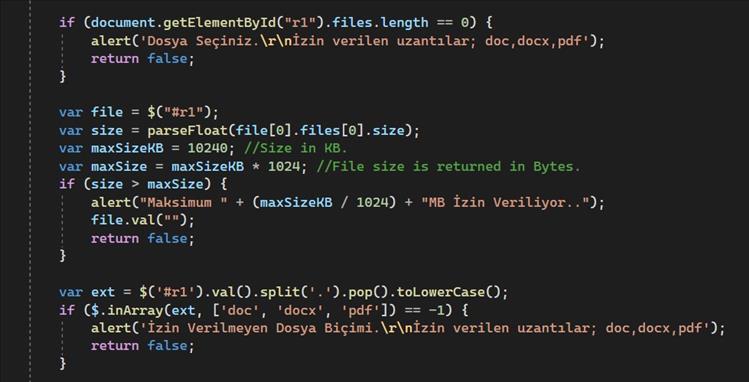
if (document.getElementById("r1").files.length == 0) {
alert('Dosya Seçiniz.\r\nİzin verilen uzantılar; doc,docx,pdf');
return false;
}
For File size and File type;
var ext = $('#r1').val().split('.').pop().toLowerCase();

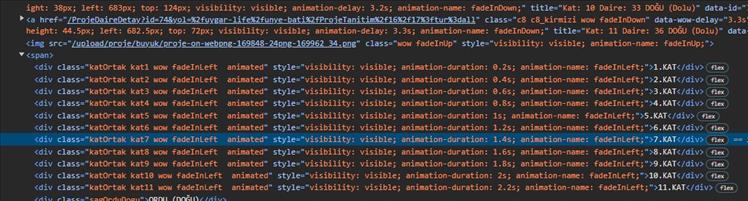
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
Aşağıdaki kod ile birden fazla tekrarlanan class lara erişim sağlayabilirsiniz.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- using method 'mysql_native_password' failed with message: Access denied for user , MySqlException: Access denied for user
- Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
- Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
- web.config static redirect , web.config statik yönlendirme
- Radio button value returns undefined, Jquery Radio Buton Seçiniz Uyarısı
- LINQ to Entities does not recognize the method ' ' method, and this method cannot be translated into a store expression
- CSS fade in infinitive animation, css yanıp sönme animasyonu
- MVC Partial içerisine Değer göndermek, Sending Value into Partial
- Jquery first class auto click
- Jquery Girilen değer sayı olmalıdır ve Sayı aralık kontrolü
En Çok Okunanlar
- Jquery Ajax Sorgu
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- The underlying provider failed on Open
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator