CSS

CSS fade in infinitive animation, css yanıp sönme animasyonu
CSS Yazı yanıp sönme animayonu Hazırlıyoruz.
Kodlar aşağıda;
Devamı →
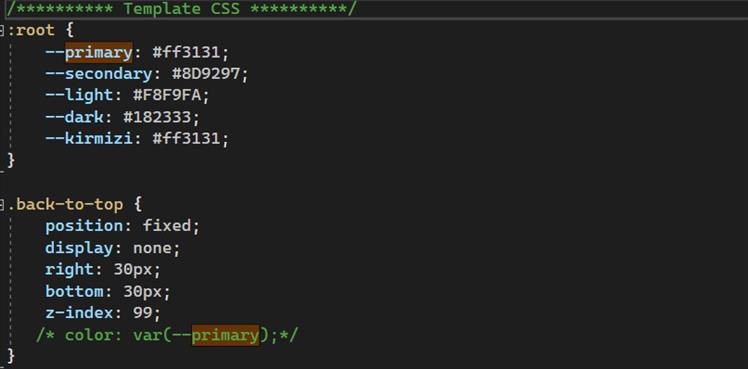
CSS değişken kullanımı
CSS Kullanımı, ;
:root {
--primary: #ff3131;
--secondary: #8D9297;
--light: #F8F9FA;
--dark: #182333;
--kirmizi: #ff3131;
}
CSS içinde tanımlamak için;
Devamı →
Media Query iki genişlik arası - Media Queries - between two widths
Min 400px, Max 900px için;
@media (min-width:400px) and (max-width:900px) { .foo { display:none; } }
Devamı →
Loading animasyonu, Loading animation
HTML kodumuz;
<div class="ring"><img src="/Content/logo.png" class="img-fluid"><span></span></div>
Devamı →

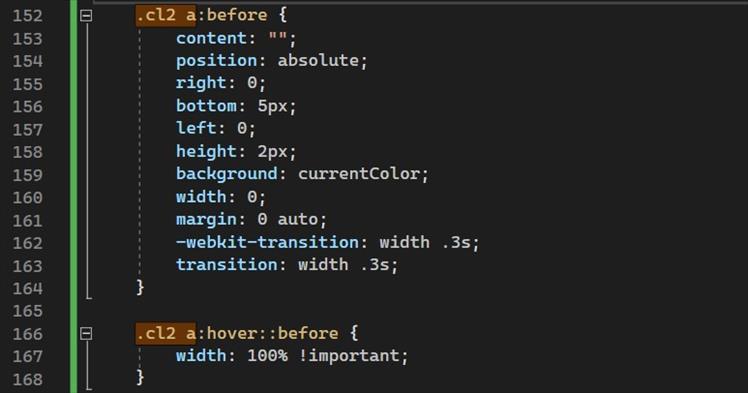
CSS multiple Hover
Üst class Mouse üzerine gelince Alt Class ları etkilemek için gereken Css dkodu aşağıdadır.
bu kodla Javascript yazmamıza gerek kalmıyor.
css hover sub css
.tp81:hover .tp81b {
height: 100%;
opacity: 1;
transform: rotate(0deg) scale(1);
}
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- using method 'mysql_native_password' failed with message: Access denied for user , MySqlException: Access denied for user
- Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
- Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
- web.config static redirect , web.config statik yönlendirme
- Radio button value returns undefined, Jquery Radio Buton Seçiniz Uyarısı
- LINQ to Entities does not recognize the method ' ' method, and this method cannot be translated into a store expression
- CSS fade in infinitive animation, css yanıp sönme animasyonu
- MVC Partial içerisine Değer göndermek, Sending Value into Partial
- Jquery first class auto click
- Jquery Girilen değer sayı olmalıdır ve Sayı aralık kontrolü
En Çok Okunanlar
- Jquery Ajax Sorgu
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator